Dokumentation för Julemon
Länk till Julkalender
Länk till Julemon-kalendernGrupp 4
Robin Harnesk, Igor Kovtun, Martin Lindeborg, Simon Richter, Sebastian Thorén.
Kontakt: martinlindeborg@gmail.com
Datum: 7:e december 2016
Bakgrund
Projektet är gjort i samband med kursen Programmering 1 som är en del av Interaktionsdesignprogrammet på Malmö högskola. Syftet med detta projekt är att skapa en dynamisk julkalender med hjälp av Javascript. Julkalendern ska visas på två skärmar på Malmö Högskola alternativt fick vi välja vilken skärm som passar bäst för vår kalender. Julkalendern ska kunna öppna en lucka varje dag och rätt dag, och loopas i intervaller. Alla illustrationer och animationer ska vara skapade av oss.
Vision
Vår vision baseras på fenomenet Pokemon, som detta året fått ett rejält uppsving tack vare Pokemon GO. Vi vill skapa en julkalender som är löst baserad på Pokemon, att vi pokemonifierar julrelaterade objekt.
Vår målgrupp är främst studenter men även anställda på Malmö Högskola.
Projektbeskrivning
Vi valde att endast visa vår kalender på skärmen på vånig 5 pga. att vi ville att allt innehåll skulle se bra ut och få plats. Vårt huvudsakliga tema grundar sig i att Pokemon blivit väldigt populärt detta året och vi tror många på Malmö högskola kan relatera till detta. Vi vill uppmuntra till glädje och roa samtidigt som vi vill väcka intresse. Vår lösning innefattar många detaljer, därav valde vi att endast visa vår kalender på den stora skärmen på våning 5 i Niagara.
Color Scheme
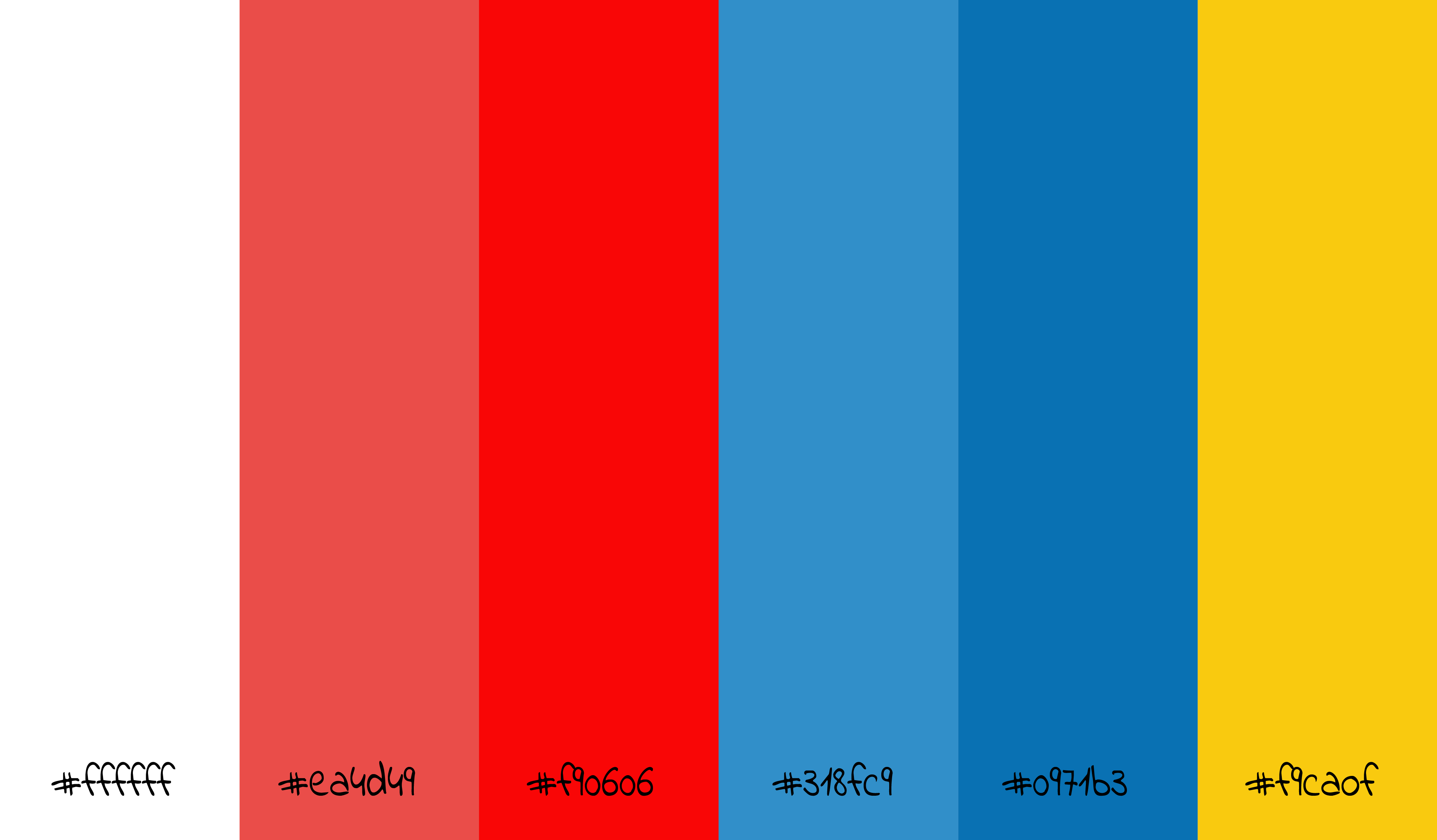
Färgschemat vi har valt är grundat på de huvudfärger som existerar i Pokemonvärlden (se bild 1.1).

Bild 1.1. Bild på färgschemat vi tänkt använda
Moodboard
Moodboarden är tydligt influerad av Pokemon och julen. Vi vill eftersträva den tecknade stilen som visas i vår moodboard (se bild1.2)

Bild 1.2. Bild på vår moodboard vars fokus ligger runt Pokemon och julen
Skisser
Skisserna baseras på Pokemons i kombination med julen och dem vi visar här är typexempel på hur vi vill att resultatet ska se ut (se bild 1.3 och bild 1.4). Skisserna ritade vi först för hand, för att sedan redigera dem i Illustrator och Photoshop. Anledningen till att vi valde Illustrator var för att kunna vektorisera våra skisser och för att sedan kunna exportera till avsett format genom att spara ned bilderna som png-filer och ge dem en genomskinlig bakgrund.



Bild 1.3. Några utav de skisser vi gjort för projektet



Bild 1.4. Skisserna redigerade i illustrator
Resultat/Reflektion
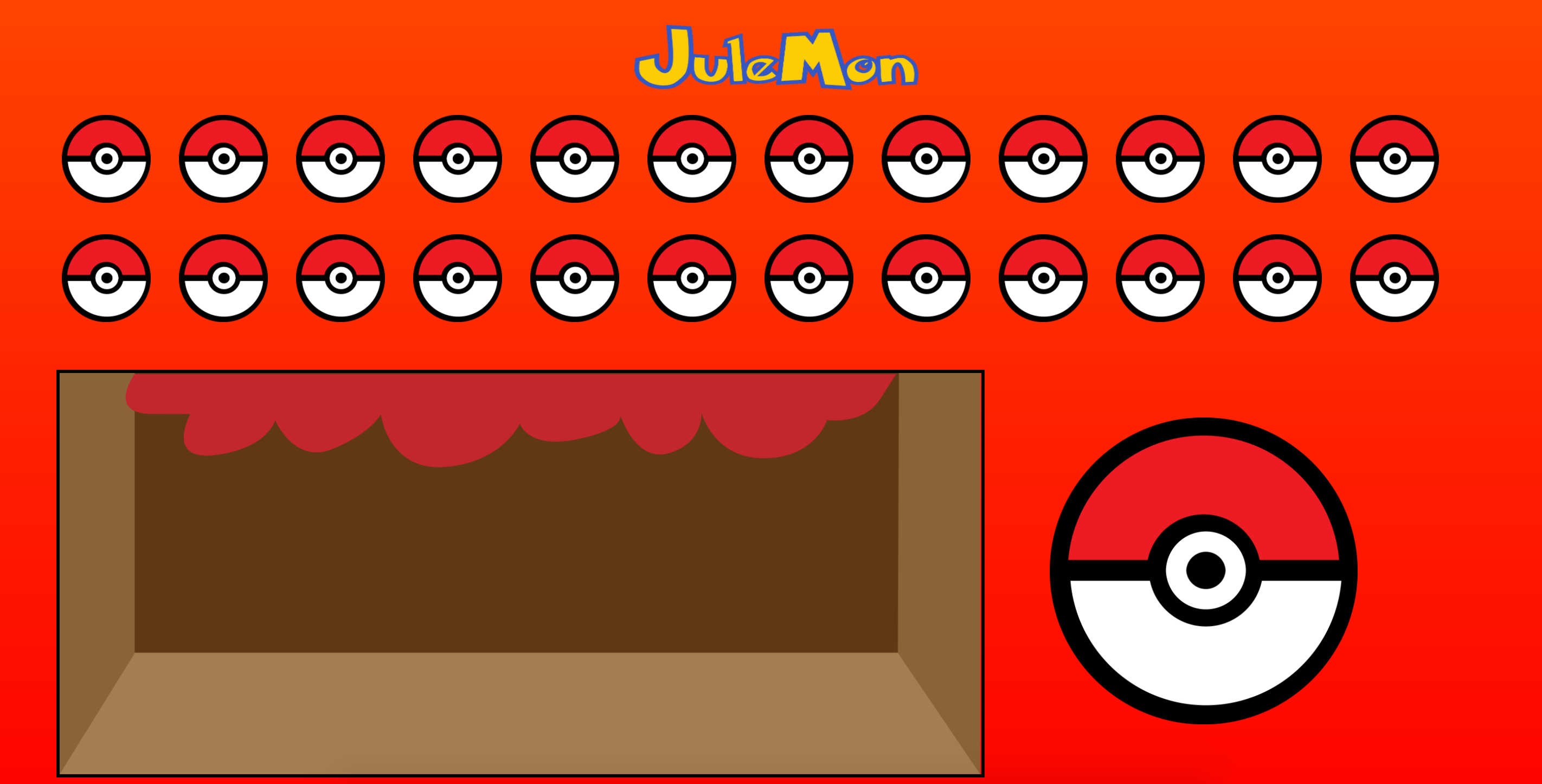
Vårt resultat speglar till stora delar det vi ville uppnå med projektet. Vi har lyckats skapa en dynamisk julkalender som öppnar rätt lucka på rätt dag och loopar igenom föregående dagars luckor. Pokemon-temat har följts genom hela projektet och återspeglas även i slutresultatet (se bild.1.5 och 1.6).

Bild 1.5. Färdiga Julkalendern med stängda bollar

Bild 1.6. Färdiga Julkalendern med öppna bollar och visade "Julemons"
Vår grundidé blev till verklighet och avvikelser från denna var ytterst små. Ändringar vi gjort under projektets gång har mestadels handlat om små detaljer, som t.ex. hur bilderna kan visas som tydligast och olika färgval. Utmaningarna vi stötte på i detta projektet innefattar bl.a. att försöka dela upp arbetet inom gruppen när det kommer till vem som ska göra vad och hur. T.ex. så innehåller arbetet diverse funktioner i JavaScript som vi var tvungna att strukturera och dela upp på ett optimalt sätt. Dessutom har vi fått insikt i vilket enormt arbete det innebär att få rätt på kodningen och kombinera denna med all grafik och metainformation. En annan självklar utmaning var tidspressen, som lärde oss att prestera under kort tid och anpassa ambitionsnivån enligt den utsatta tiden. Vi har under detta projektet lärt oss vikten vid att arbeta i grupp på ett stimulerande sätt och att gemensamt ansvara för ett fullständigt och korrekt arbete.

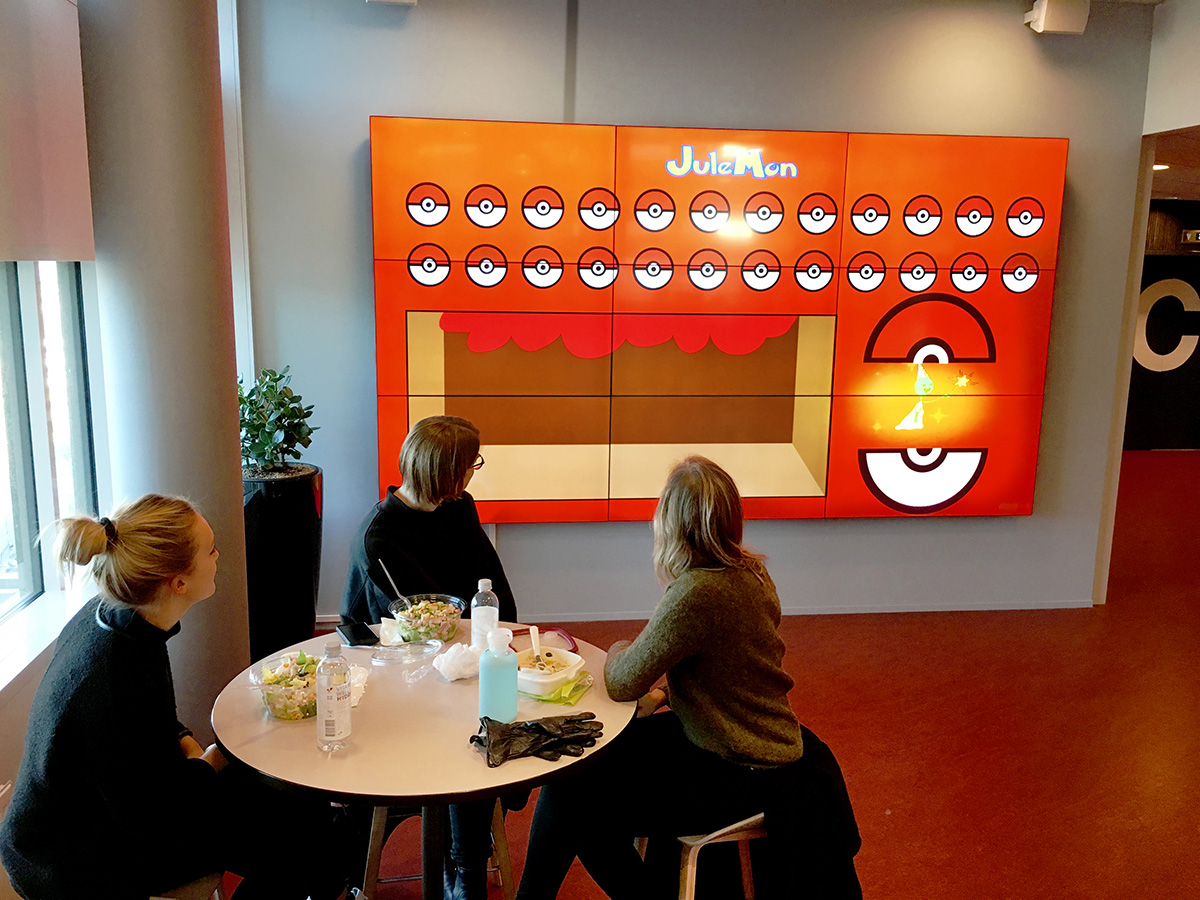
Vår fantastiska Julemon-kalender i sin rätta miljö

Fr.v: Sebastian Thorén, Robin Harnesk, Martin Lindeborg, Igor Kovtun, Simon Richter